はじめに...
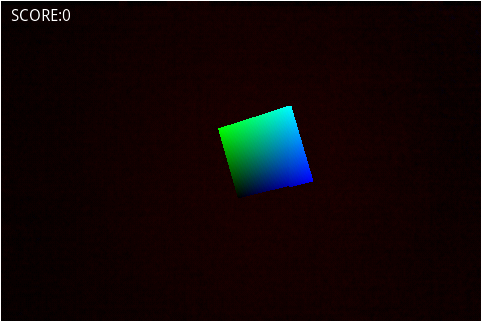
過去2回の内容ではそれぞれマーカー検出、位置情報を使ったARアプリの作成を行いました。今回は、高速に3Dを描画することができるOpenGLというライブラリを使った3次元的なARアプリの作成を行います。3次元空間内に存在する敵を見つけ出し、敵をタップすることで倒すという簡単なゲームを作成します。
OpenGLで描かれる3次元空間と、実際の空間とを各種センサーの情報を利用して紐付けを行う事でARアプリを実現します。また、前回と同様に、アプリ中で各種センサーの値を使用するため、テストを行う際には実機の準備をお願いします。
それでは作業を進めて行きましょう
第11回 ARゲームを作ってみよう(3)
Step1 OpenGLの導入とセンサーによる紐付け
Step2 敵の動作と終了判定
Step3 OpenGLのタップ処理とスコア表示